Сравнения процессоров, видеокарт и материнских плат
Рейтинги, сравнения и обзоры компьютерных комплектующих. Советы и рекомендации по выбору процессоров, видеокарт, материнских плат, ssd дисков, ноутбуков и игровых консолей. Подборки популярных компонентов для ПК.
HDDV.RU | Рейтинги, сравнения и обзоры
HDDV.RU — блог о компьютерных компонентах. Обзоры, рейтинги и сравнения популярных видеокарт, материнских плат, процессоров, мониторов и ssd накопителей. Топ сборки ПК, полезные рекомендации по выбору, настройке и всему, что связано с компьютерным железом. Статьи в нашем блоге удобно разделены на разделы, чтобы вам было легче найти те материалы, которые интересуют.
Новое в блоге:
Обзоры топ комплектующих
В раздел Блог нашего сайта, мы публикуем подробные статьи и обзоры популярных видеокарт, материнских плат, процессоров Intel и AMD, SSD накопителей, ноутбуков и мониторов, чтобы помочь вам сделать осознанный выбор при обновлении или сборке компьютера. Статьи написаны экспертами в области компьютерных технологий, бывшими сборщиками ПК, освещающими все аспекты технологий — от производительности до инновационных функций. С нами вы всегда будете в курсе последних трендов, а наши рекомендации помогут найти идеальное сочетание комплектующих для любых задач при оптимальном бюджете на ПК.
Сравнения и тесты
В разделе Сравнения мы проводим глубокие анализы видеокарт, процессоров, игровых мониторов, ssd накопителей и материнских плат, чтобы помочь вам сделать осознанный выбор при поиске идеальных компонентов для сборки ПК. Наши статьи и рекомендации предоставляют всестороннюю информацию, а простая и понятная форма подачи делает технические детали доступными каждому. Присоединяйтесь к нашему сообществу, где технологии становятся понятными, а выбор компонентов — легким.
Видеокарты
В мире гейминга и игровых сборок, видеокарта становится краеугольным камнем. В разделе блога Видеокарты, мы проводим глубокий анализ технических характеристик, сравниваем производительность FPS в играх разнообразных моделей по ключевым параметрам: производительность, объем видеопамяти, поддержка передовых технологий и, конечно, ценовой диапазон. Таким образом, вы с легкостью сможете выбрать видеокарту, идеально соответствующую вашим требованиям и финансовым возможностям.
Процессоры
Процессор — максимально значимый компонент любого компьютера, определяющий его общую производительность. В разделе Процессоры нашего блога, мы бескомпромиссно анализируем ключевые параметры, такие как количество ядер и потоков, тактовая частота, кэш-память и энергоэффективность. Это позволяет вам выбрать идеальный процессор, точно соответствующий вашим потребностям, будь то в играх, мультимедиа развлечениях или профессиональных задачах. Освежите мощность вашей системы с оптимальным выбором процессора — мы знаем, как сделать ваш компьютер работающим на пределе возможностей.
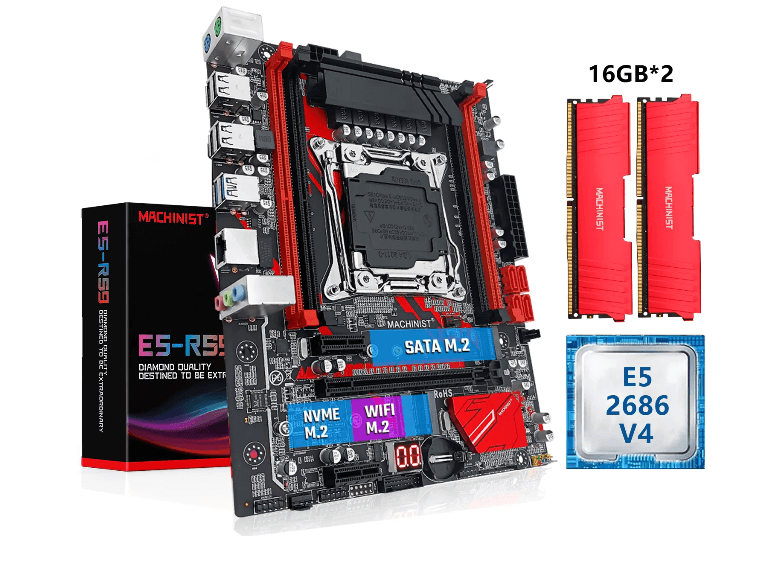
Материнские платы
Материнская плата — основной элемент, объединяющий все компоненты вашего ПК. В разделе Материнские платы мы ёмко и доступно оцениваем функциональность, совместимость, возможности разгона, слоты для оперативной памяти, а также наличие портов и интерфейсов современных и популярных моделей. Подберите идеальную материнскую плату для стабильной работы системы, точно соответствующей вашим требованиям.
Новости
Будьте в центре событий в мире комплектующих для ПК с нашими свежими новостями. Узнавайте первыми о последних технологических разработках, анонсах новых продуктов и событиях, которые могут заинтересовать любого энтузиаста компьютерной техники.
Независимо от ваших потребностей и бюджета, наша цель — предоставить вам полезную и объективную информацию о комплектующих для ПК. Оставайтесь в курсе последних тенденций с HDDV.RU и делайте свой выбор осознанно.
О рейтинге
Мы — фрилансеры, преданные миру компьютерных технологий, гаджетов и программного обеспечения. Наш рейтинг основан на тщательном анализе самых привлекательных предложений от надежных продавцов с репутацией выше, быстрой доставкой и обширным опытом работы. Мы выбираем компоненты, оценивая соотношение цены, качества и функциональности, обращая внимание на технические характеристики, современные разъемы, качество компонентов, чипсеты, возможности для разгона. Наши рекомендации — это результат постоянного обновления информации, чтобы вы всегда оставались в курсе лучших предложений.
Ответы на вопросы
На какой основе составлен ваш рейтинг?
Наша команда состоит из нескольких увлеченных компьютерным железом мастеров. Мы очень часто заказываем комплектующие в интернет-магазинах для сборок нашим клиентам. В связи с этим, мы постоянно мониторим предложения и выбираем оптимальные товары по соотношению цены, качества и производительности. Так-же мы учитываем рейтинг продавца, скорость доставки и отзывы пользователей о товаре.
Для чего вы это делаете?
Мы сотрудничаем с партнерской CPA-сетью, рекламируя товары представленные в наших подборках и с каждого заказа мы получаем небольшой процент. Однако, практически все комплектующие из интернет-магазинов имеют примерно одинаковый процент вознаграждения, поэтому мы не рекламируем какие-то наиболее выгодные товары для нас, а составляем рейтинг из действительно оптимальных комплектующих для заказа, поддерживая качество сервиса и полезность рекомендаций для наших посетителей. Качество предоставленных ссылок на товары и развитие проекта для нас, на первом месте.
Почему не пишите стоимость товаров?
Публиковать цены тут — не имеет смысла, т.к. цены на многие товары меняются постоянно, обычно на небольшие значения. Мы часто обновляем информацию на сайте, рекомендуя стоящие внимания компоненты, однако цены на них могут меняться ежечасно, обычно не сильно. К тому же цены зависят напрямую от курса доллара. Посмотреть текущую цену на интересующий компонент вы всегда можете перейдя по ссылке на страницу товара.
Что если компонент придет нерабочий?
Открывайте спор, предоставляйте доказательства и Вам вернут полную стоимость товара. Мы не продаем какие-либо товары, и не несем за них ответственность. Мы предлагаем вниманию посетителей рейтинг популярных и интересных компьютерных комплектующих по хорошим ценам. За качество товара и его работоспособность отвечает непосредственно продавец.